| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Element is not clickable at point
- Uipath 기초
- 파이썬네이버부동산
- 왕초보 파이썬 실행
- Python
- 네이버 로그인 캡챠해결
- Selenium 셀렉터잡기
- 네이버부동산크롤링
- 네이버 로그인 영수증 해결
- selenium
- vscode venv 설치
- uipath 입문
- pywinauto 윈도우
- 네이버 로그인 하기
- 커머스API
- 네이버커머스API
- venv 설치
- pywinauto 윈도우제어
- pywinauto
- 파이썬 가상환경 설치방법
- 파이썬 네이버 로그인
- 날짜 정규식
- 파이썬 가상환경 설치
- 가상환경설치
- 파이썬 환경설정
- pycdc.exe
- Uipath 설치방법
- 네이버매물크롤링
- UiPath
- pycdas.exe
- Today
- Total
콘솔워크
크롬 개발자도구로 지마켓의 기간검색 범위 바꿔보기 본문
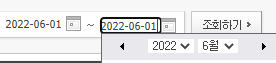
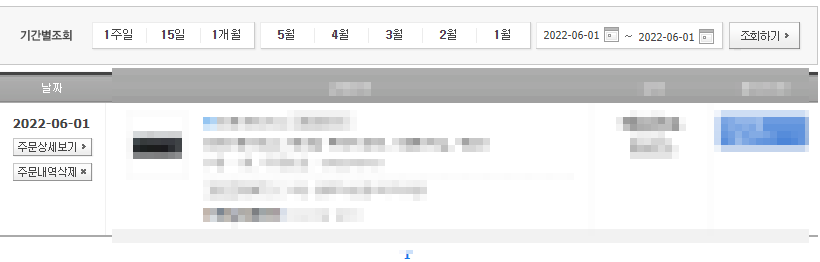
어느 날 지마켓에서 지금까지 주문했던 주문내역들을 조회를 해보려고 하는데, 기간검색을 시도하니 1개월, 보름, 일주일 단위로밖에 작동하지 않는 것을 보았다. 너무나도 불편한 사이트 설정이었기에 크롬의 개발자도구 (F12)로 달력을 살짝 살펴보았다.



위 구조를 살펴보면
각종 값을 입력받을 수 있는 <input>태그지만 readonly="true"라는 부분때문에 키보드입력으로 편집하는 것이 막힌 것을 확인할 수 있었다. value라는 부분이 실제로 반영되는 기간을 나타낸 것 같았다.
저 부분을 수정한다면 1일 단위로도 기간검색이 가능하지 않을까 생각하여 바로 개발자도구로 시도해보았다.

바로 몇 줄 써내려가 보았다.
document.querySelector('#searchSDT').readOnly = false
document.querySelector('#searchEDT').readOnly = false#searchSDT, #searchEDT는 각각 시작일자와 종료일자의 구조에 있던 "id"값을 의미한다. (위 구조 사진 참조)
id의 사용법은 css selector를 검색해보면 자세하게 나온다.
그 안에 있던 readOnly라는 편집 불가능하게 하는 부분을 false로 설정해주었다.
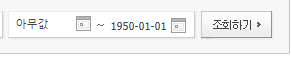
위 코드 두 줄로 설정은 끝, 다시 기간설정 부분을 틀어서 키보드로 아무값이나 입력해보겠다.

위 사진처럼 아무값이나 입력 할 수 있게 되었으나 당연히 아무값이나 입력하면 사이트 개발자가 의도한대로 작동하지 않는다. 우리는 개발자가 의도한 형태대로 저 칸에 기간을 입력하도록 하자.
ex) 2022-06-01


그렇게 많이 쓰이진 않겠지만 일주일, 보름, 한달 단위로 고정되어있던 검색범위를 고쳐볼 수 있었다.
'프로그래밍 > javascript' 카테고리의 다른 글
| Nextjs tuigrid 그리드 깨짐 현상. (0) | 2022.04.02 |
|---|---|
| macos nest js , nodejs 5000 port error (0) | 2022.04.02 |